-
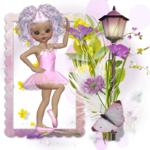
Circus Etoile


Ouvrez la nouvelle image t
Ouvrez la nouvelle image transparente 700x700.
Ouvrir le fond - copier et coller sur l'image.2.
Ouvrez DM_element48 - copiez et collez sur l'image.
Donnez une ombre portée - avec ce réglage.4-4-40-4-noir
Calques - dupliquer.
Rotation sans image - avec ce réglage.
calque – réorganiser deplacer vers le bas.
Activer le calque supérieure.3.
Ouvrez DM_frame8 - copiez et collez sur l'image.
Donnez la même ombre portée.
Aller à l'outil de sélection - rectangle - et faire une sélection - comme ci-dessous.
Calques - nouveau calque raster.
Remplissez la sélection avec la couleur blanche.
Sélections - n'en sélectionnez aucune.
calque – réorganiser deplacer vers le bas.
Rendre le raster 2 actif.4.
Ouvrez DM_element2 - copiez et collez sur l'image.
Placez-le comme dans l'exemple.
Donnez la même ombre portée.5.
Ouvrez DM_element5 - copiez et collez sur l'image.
Placez ceci juste à côté de l'autre.
Donnez la même ombre portée.6.
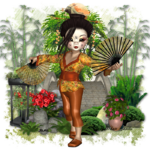
Ouvrez WA-CircusE - copiez et collez sur l'image.
Placez cette droite dans le cadre.7.
Ouvrez DM_element9 - copiez et collez sur l'image.
Placez a droite ci-dessous - voir exemple.
Donnez la même ombre portée.8.
Ouvrez DM_element12 - copiez et collez sur l'image.
Placez-le au milieu en bas.
Donnez la même ombre portée.9.
Ouvrez DM_element31 - copiez et collez sur l'image.
Placez le juste en bas.
Donnez la même ombre portée.10.
Calques - nouveau calque raster - insérez votre filigrane dans l'image.
Calques - fusionner - fusionner tous les calques visibles.
Fichier - export - Optimisation PNGransparente 700x700.
Ouvrir le fond - copier et coller sur l'image.2.
-
Commentaires